Bootstrap es un framework de desarrollo web que facilita la creación de sitios y aplicaciones responsivas. Una de las características más útiles de Bootstrap es su capacidad para estilizar tablas de manera sencilla y efectiva. En este tutorial, aprenderás cómo utilizar las clases de Bootstrap para crear tablas atractivas y funcionales.
Las tablas son una herramienta esencial para organizar y presentar datos de manera clara y estructurada. Con Bootstrap, puedes mejorar la apariencia de tus tablas y hacerlas más interactivas y responsivas sin mucho esfuerzo. A continuación, te mostraremos cómo empezar a trabajar con tablas en Bootstrap.
Incluir Boostrap en nuestro proyecto
Usando el CDN que son las siglas de Content Delivery Network o en español Red de Distribución de Contenido,que nos proporciona la misma web de bootstrap,incluyendo la siguiente linea dentro de nuestra etiqueta <head>.
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">O podemos descargar el archivo .css de bootstrap para tenerlo de manera local,ingresamos al siguiente enlace https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css,cuando se abra en nuestro navegador ctrl+s y guardamos el archivo en nuestro ordenador.
Ejemplo
En un archivo .html que crearemos,le nombramos como se nos de mejor, en mi caso se llamara tabla.html,debemos incluir bootstrap dentro de la etiqueta <head></head> de nuestro archivo html de la siguiente forma
<!doctype html>
<html lang="es">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Ejemplo de Tabla en Bootstrap</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<h1>Tabla Usuarios</h1>
<table class="table">
<thead class="">
<tr>
<th>#</th>
<th>Nombre</th>
<th>Apellido</th>
<th>Usuario</th>
</tr>
</thead>
<tbody>
<tr>
<th>1</th>
<td>Jose</td>
<td>Garcia</td>
<td>@j.garcia</td>
</tr>
<tr>
<th >2</th>
<td>Daniel</td>
<td>Rodriguez</td>
<td>@d.rod</td>
</tr>
<tr>
<th>3</th>
<td>Maria</td>
<td>Bermudez</td>
<td>@m.bermudez</td>
</tr>
</tbody>
</table>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
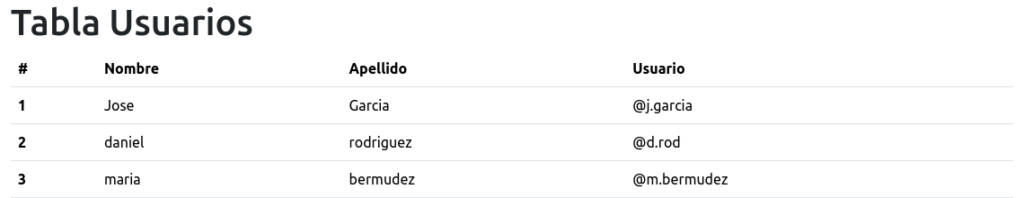
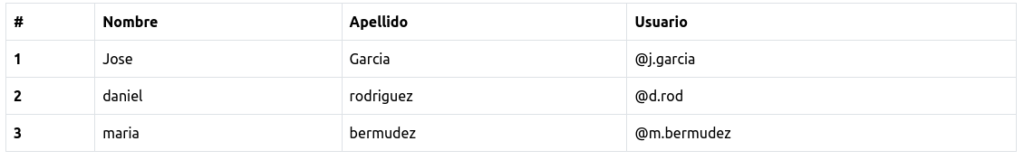
Ahora si abrimos el archivo tablas.html en nuestro navegador podremos observar el siguiente resultado.

Como se puede ver ya esta funcionando,nuestra tabla ya esta estilizada y se muy bien,donde esta la magia detrás de que funcione así?,pues solo basta que en la etiqueta <table> de nuestra tabla le coloquemos la clase table,nos quedaría de la siguiente manera <table class="table">.
Tablas Responsivas
para hacer que nuestra tabla sea responsiva o mejor dicho que se adapte a dispositivo donde se esta visualizando nuestro proyecto solo basta que agreguemos a la etiqueta <table> la clase table-responsive,siendo que nos quedara de la siguiente forma nuestra etiqueta.
La clase table-responsive
Esta clase hace que la tabla sea responsiva, permitiendo que se desplace horizontalmente según el dispositivo donde se muestre la tabla.
<table class="table table-responsive">Bootstrap también nos permite definir break-points que no es mas que determinar por medio de una clase cuando nuestra tabla va a reaccionar y se va ajustar al tamaño del dispositivo.
Bootstrap ofrece varias clases para definir breakpoints, cada una correspondiente a un tamaño de pantalla específico:
table-responsive-sm: Se aplica a pantallas pequeñas y superiores (≥576px).table-responsive-md: Se aplica a pantallas medianas y superiores (≥768px).table-responsive-lg: Se aplica a pantallas grandes y superiores (≥992px).table-responsive-xl: Se aplica a pantallas extra grandes y superiores (≥1200px).table-responsive-xxl: Se aplica a pantallas extra extra grandes y superiores (≥1400px).
Ejemplo de Breakpoint
<!---->
<div class="table-responsive">
<table class="table">
</table>
</div>
<!--
Sera adaptable en dispositivos con pantallas pequeñas y superiores (≥576px).
-->
<div class="table-responsive-sm">
<table class="table">
</table>
</div>
<!--
Sera adaptable en dispositivos con pantallas medianas y superiores (≥768px).
-->
<div class="table-responsive-md">
<table class="table">
</table>
</div>
<!--
Sera adaptable en dispositivos con pantallas grandes y superiores (≥992px).
-->
<div class="table-responsive-lg">
<table class="table">
</table>
</div>
<!--
Sera adaptable en dispositivos con pantallas extra grandes y superiores (≥1200px).
-->
<div class="table-responsive-xl">
<table class="table">
</table>
</div>
<!--
Sera adaptable en dispositivos con pantallas extra extra grandes y superiores (≥1400px).
-->
<div class="table-responsive-xxl">
<table class="table">
</table>
</div>
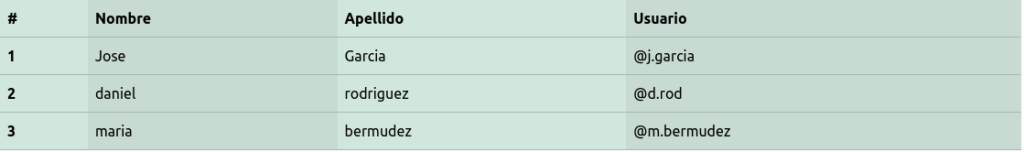
Tablas tipo zebra con la clase table-striped
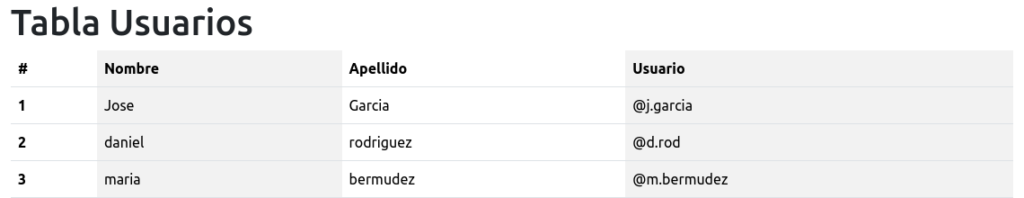
Bootstrap nos ofrece una clase que nos permite crear tablas tipo zebra de manera fácil,solo basta con colocar la clase table-striped en el atributo class de nuestra etiqueta <table>
<table class="table table-striped">
<thead class="">
<tr>
<th>#</th>
<th>Nombre</th>
<th>Apellido</th>
<th>Usuario</th>
</tr>
</thead>
<tbody>
<tr>
<th>1</th>
<td>Jose</td>
<td>Garcia</td>
<td>@j.garcia</td>
</tr>
<tr>
<th >2</th>
<td>Daniel</td>
<td>Rodriguez</td>
<td>@d.rod</td>
</tr>
<tr>
<th>3</th>
<td>Maria</td>
<td>Bermudez</td>
<td>@m.bermudez</td>
</tr>
</tbody>
</table>
Tablas tipo zebra en las columnas con la clase table-striped-columns
Bootstrap nos permite crear tablas tipo zebra pero esta vez en las columnas,para ello solo debemos agregar la clase table-striped-columns a el atributo class de nuestra etiqueta <table>
<table class="table table-striped-columns">
<thead class="">
<tr>
<th>#</th>
<th>Nombre</th>
<th>Apellido</th>
<th>Usuario</th>
</tr>
</thead>
<tbody>
<tr>
<th>1</th>
<td>Jose</td>
<td>Garcia</td>
<td>@j.garcia</td>
</tr>
<tr>
<th >2</th>
<td>Daniel</td>
<td>Rodriguez</td>
<td>@d.rod</td>
</tr>
<tr>
<th>3</th>
<td>Maria</td>
<td>Bermudez</td>
<td>@m.bermudez</td>
</tr>
</tbody>
</table>
Puedes también jugar con la paleta de colores de las tablas en bootstrap para crear mas estilos de tablas tipo zebra por ejemplo
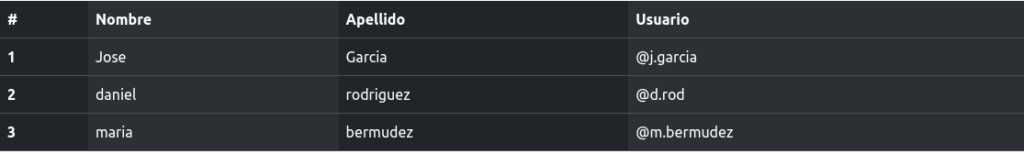
<table class="table table-dark table-striped-columns"></table>obtendrías el siguiente resultado

<table class="table table-success table-striped-columns"></table>obtendrías el siguiente resultado

Efecto Hover en las tablas
Bootstrap nos ofrece la posibilidad de crear el efecto hover en nuestras tablas usando la clase .table-hover, para ello solo basta con que agreguemos la clase .table-hover a la etiqueta <table> o <tbody> de nuestra tabla html,vale aclarar que si la clase .table-hover la agregamos en la etiqueta <table> tendremos el efecto hover incluso en el encabezado de nuestra tabla,ahora bien si lo hacemos en la etiqueta <tbody> de la tabla,el efecto hover sera solo en el cuerpo de la tabla,no se vera afectado el encabezado.
Ejemplo de efecto hover en una tabla
de la siguiente manera el efecto sera en toda la tabla
<table class="table table-hover">
<thead class="">
<tr>
<th>#</th>
<th>Nombre</th>
<th>Apellido</th>
<th>Usuario</th>
</tr>
</thead>
<tbody>
<tr>
<th>1</th>
<td>Jose</td>
<td>Garcia</td>
<td>@j.garcia</td>
</tr>
<tr>
<th >2</th>
<td>Daniel</td>
<td>Rodriguez</td>
<td>@d.rod</td>
</tr>
<tr>
<th>3</th>
<td>Maria</td>
<td>Bermudez</td>
<td>@m.bermudez</td>
</tr>
</tbody>
</table>de esta forma el efecto solo sera en el cuerpo de la tabla,el encabezado de las columnas no sera afectado.
<table class="table">
<thead class="">
<tr>
<th>#</th>
<th>Nombre</th>
<th>Apellido</th>
<th>Usuario</th>
</tr>
</thead>
<tbody class="table-hover">
<tr>
<th>1</th>
<td>Jose</td>
<td>Garcia</td>
<td>@j.garcia</td>
</tr>
<tr>
<th >2</th>
<td>Daniel</td>
<td>Rodriguez</td>
<td>@d.rod</td>
</tr>
<tr>
<th>3</th>
<td>Maria</td>
<td>Bermudez</td>
<td>@m.bermudez</td>
</tr>
</tbody>
</table>Bordes en nuestras tablas
Boostrap nos permite configurar los bordes en una tabla,se puede configurar el color y si una tabla tiene o no tiene bordes
clase .table-bordered
Esta clase establece que nuestra tabla tendrá bordes y por default la tabla se vera de la forma
<table class="table table-bordered">
<thead class="">
<tr>
<th>#</th>
<th>Nombre</th>
<th>Apellido</th>
<th>Usuario</th>
</tr>
</thead>
<tbody class="">
<tr>
<th>1</th>
<td>Jose</td>
<td>Garcia</td>
<td>@j.garcia</td>
</tr>
<tr>
<th >2</th>
<td>Daniel</td>
<td>Rodriguez</td>
<td>@d.rod</td>
</tr>
<tr>
<th>3</th>
<td>Maria</td>
<td>Bermudez</td>
<td>@m.bermudez</td>
</tr>
</tbody>
</table>
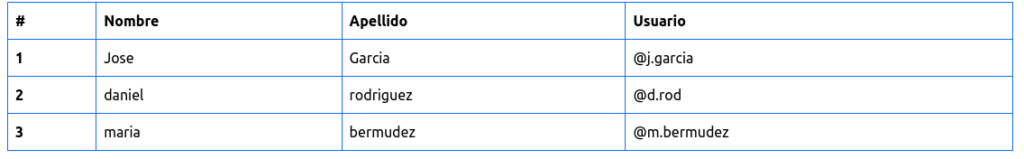
Ahora bien, si queremos que los bordes de la tabla tengan un color,bootstrap proporciona unas clase con colores de bordes por ejemplo border-primary o border-secondary,si agregamos una de estas clases a nuestra etiqueta <table> obtendremos una tabla con bordes de el color que elijamos.
Por ejemplo
<table class="table border-primary table-bordered">
<thead class="">
<tr>
<th>#</th>
<th>Nombre</th>
<th>Apellido</th>
<th>Usuario</th>
</tr>
</thead>
<tbody class="">
<tr>
<th>1</th>
<td>Jose</td>
<td>Garcia</td>
<td>@j.garcia</td>
</tr>
<tr>
<th >2</th>
<td>Daniel</td>
<td>Rodriguez</td>
<td>@d.rod</td>
</tr>
<tr>
<th>3</th>
<td>Maria</td>
<td>Bermudez</td>
<td>@m.bermudez</td>
</tr>
</tbody>
</table>
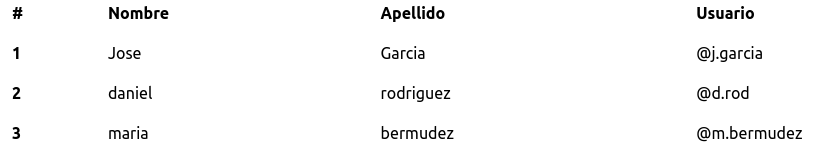
Tablas sin bordes con la clase table-borderless
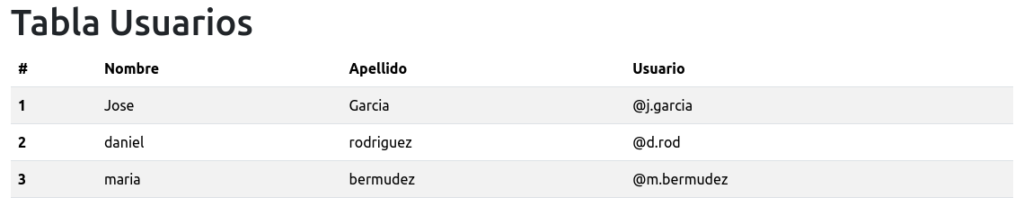
Ejemplo: si a la etiqueta <table> le agregamos la clase table-borderless nuestra tabla no tendrá bordes.
<table class="table table-borderless">
<thead class="">
<tr>
<th>#</th>
<th>Nombre</th>
<th>Apellido</th>
<th>Usuario</th>
</tr>
</thead>
<tbody class="">
<tr>
<th>1</th>
<td>Jose</td>
<td>Garcia</td>
<td>@j.garcia</td>
</tr>
<tr>
<th >2</th>
<td>Daniel</td>
<td>Rodriguez</td>
<td>@d.rod</td>
</tr>
<tr>
<th>3</th>
<td>Maria</td>
<td>Bermudez</td>
<td>@m.bermudez</td>
</tr>
</tbody>
</table>
Conclusion
Bootstrap nos permite rápidamente crear y estilizar elementos en nuestros proyectos de manera fácil y rápida ,esta es una pequeña introducción a lo que se puede lograr usando bootstrap para crear tablas adaptables y con estilos a mi parecer bonitos,esto no es todo lo que se puede hacer con bootstrap,podemos obtener resultados deseados con un poco de paciencia y lectura de la documentación oficial de bootstrap,cabe aclarar que no soy experto,solo soy un aficionado al que le gusta aprender un poco de todo.